

About the Company
As an alternative to the American production windows and doors of the era, Jada Windows creates unique products using the finest select hardwoods and designs that meet the demands of an evolving architectural market. They have also added metal elements of brass, steel, and aluminum to continue the customization of their products. In 2009 they began production of an all-metal product line using the unique thermally broken profiles supplied to us by industry leader Secco Sistemi of Italy.

Objectives
- Represent the brand as the luxury product it is
- Integrate features that appeal to architects & professional
- Design a rich user experience that engages the audience
- Highlight what makes Jada Windows unique
- Provide access to contribute to the project
- Enable end-users to easily update the content of the pages of the website and create new pages
Requirements
- Responsive Web Design
- UX Design
- SEO
- Website Development
- Custom Photography
- Content Strategy
- Custom Web Design
Specific Challenges
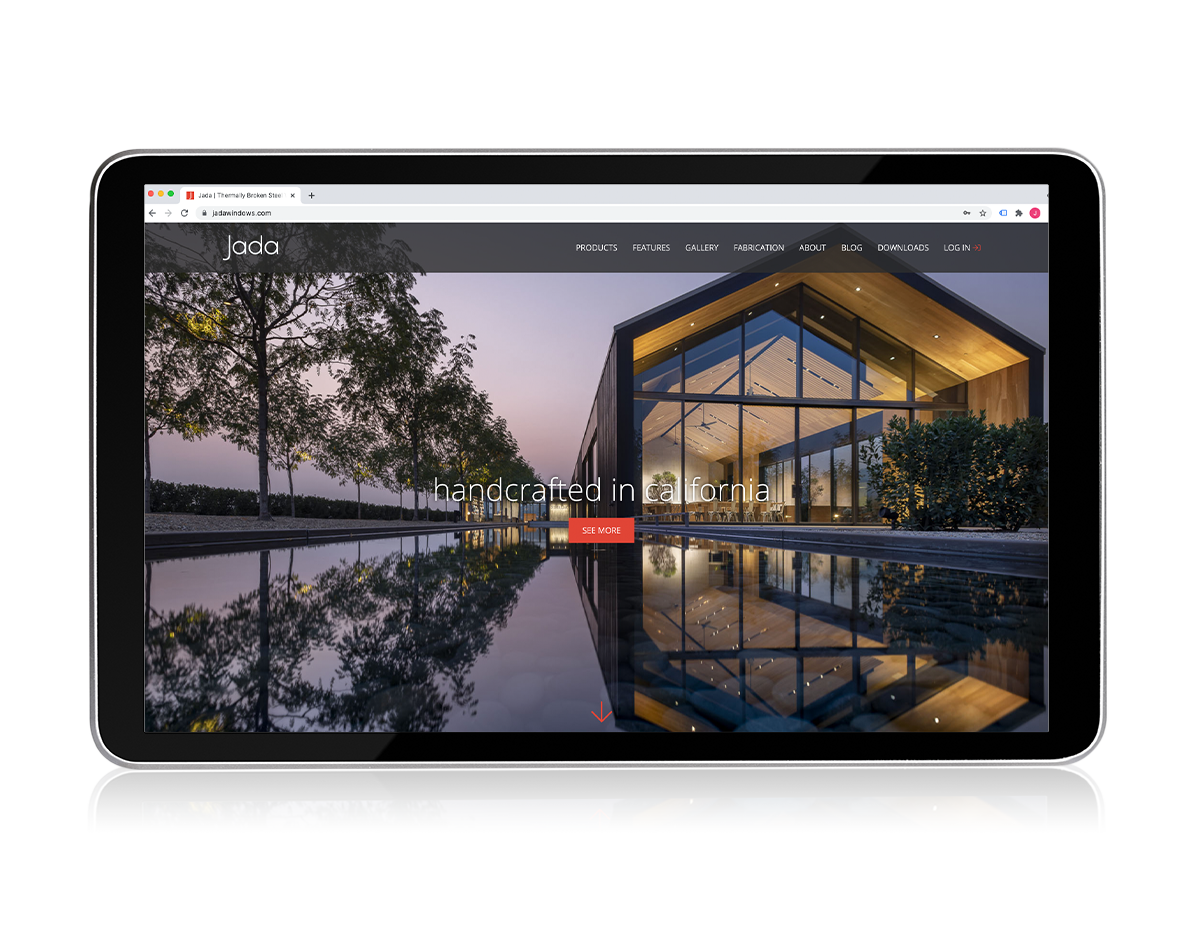
Jada Windows offers high-end products, and needed a modern, updated website that conveyed the luxury of their offerings and brand. The GROW team worked with Jada Windows to meet this challenge, crafting a simple yet elegant user interface that communicates the quality of the products that Jada Windows offers.

Solution: Featuring High-End Products With A High-End Website
Attention was dedicated to every aspect of the website’s front-end design, from imagery and fonts to the spacing and flow of content.
Logic built behind the scenes allowed GROW to design the page in a way that guides users to the information they need. Utilizing javascript and CSS, GROW developed responsive HTML structures, ensuring that this elegant site can be experienced comfortably on any device.
Showcasing Unique Product Features With Images & Iconography
Jada’s products were set apart by unique features that offer their clients a product ideally suited to the architecture of their home. To demonstrate the impact of these features, GROW designed a custom icon set to engage users, which then link to pages dedicated to each distinctive feature. This experience encourages the user to learn about the features and become familiar with what puts Jada products ahead of the rest.
These custom icons were complemented by beautiful imagery showcasing Jada Windows’ products and features. Custom and meticulously selected photography added a critical layer to the site, resulting in pages where the products shine.
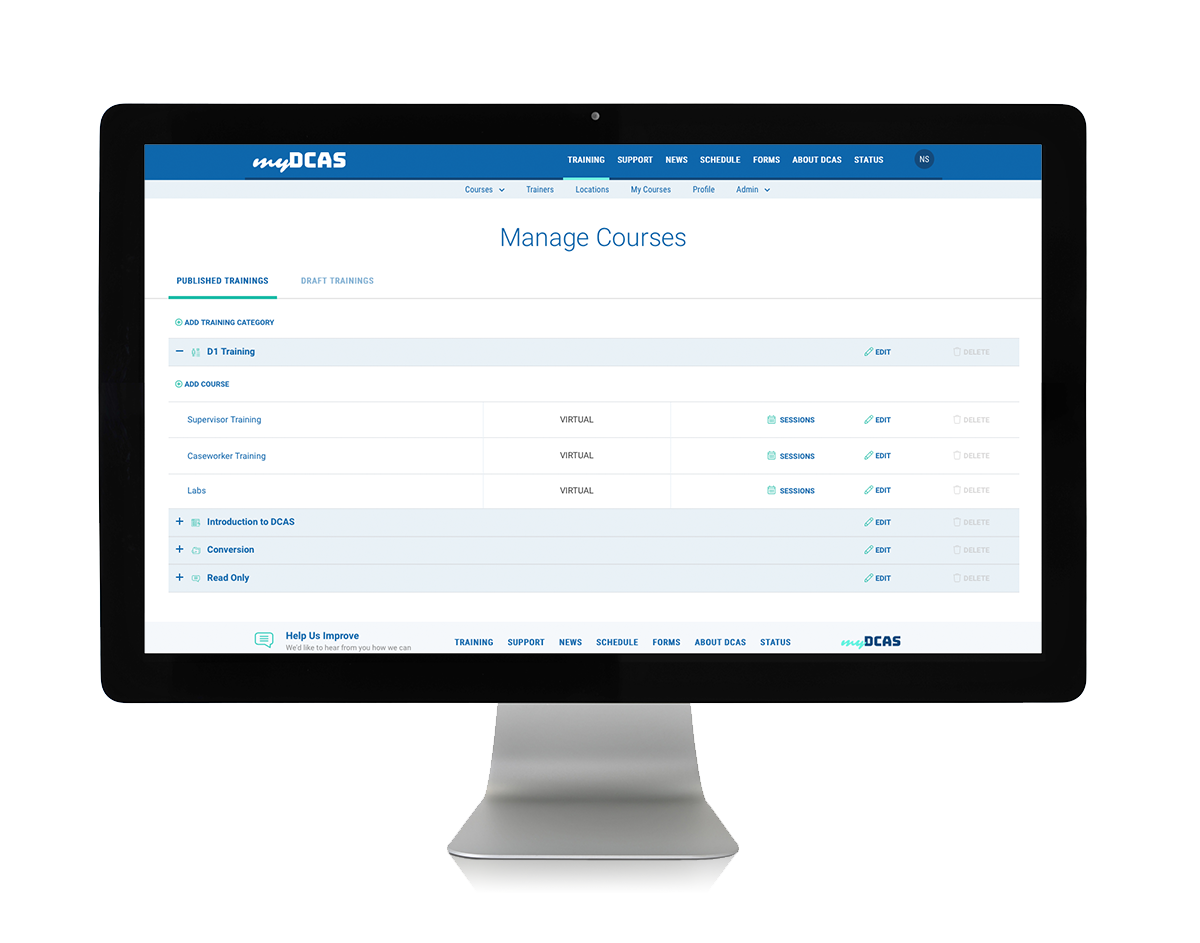
An Approachable Content Management System for Easy Edits
Finally, this dynamic, robust site needed to be easily editable by the Jada Windows team.
Developing on a database and utilizing a module called XModPro, we designed simple, user-centric controls that guide the Jada team through a pleasant and easy data entry experience. This content can be entered in one location and utilized across the site with minimal configuration, creating a more efficient experience.

Reach out
Let's build together.
